Si deseas crear sitios personalizados y dinámicos con WordPress, es importante que comprendas cómo funcionan los campos personalizados de WordPress.
En pocas palabras, los campos personalizados te permiten almacenar información adicional en tus publicaciones de blog, páginas, tipos de publicaciones personalizadas o incluso taxonomías (como categorías y etiquetas).
Para que no te quedes atrás, de traemos la guía completa de campos personalizados de WordPress.
Con Elementor Pro, incluso puedes tomar información de tus campos personalizados e incluirla dinámicamente en tus diseños de Elementor y plantillas de Theme Builder (lo que significa que puedes usar campos personalizados para editar temas de WordPress y temas secundarios).
En pocas palabras, los campos personalizados son una de las claves principales para desbloquear el verdadero poder de WordPress como un sistema de gestión de contenido completo. Debido a que son tan importantes y útiles para crear sitios web personalizados con Elementor, vamos a dedicar una publicación completa a los campos personalizados de WordPress y cómo usarlos.
La guía completa de campos personalizados de WordPress
Esto es lo que se cubrirá en este artículo:
- Más información sobre qué son los campos personalizados y cómo te ayudan
- Cómo agregar campos personalizados en WordPress
- Cómo mostrar datos de campos personalizados en el front-end de tu sitio web
- La diferencia entre campos personalizados y tipos de publicaciones / taxonomías (y cuándo usar cada una)
- Los mejores complementos de campos personalizados para WordPress
Vamos a profundizar en.
¿Qué son los campos personalizados de WordPress?
Como aprendió en la introducción, los campos personalizados te ayudan a recopilar información adicional sobre un contenido en WordPress.
En términos técnicos, los campos personalizados te ayudan a recopilar y administrar metadatos o “datos que proporcionan información sobre otros datos”.
Cuando agregas una nueva publicación de blog en WordPress, puedes ingresar el título y el contenido de la publicación de blog en el editor. Pero, ¿y si quisieras recopilar información estructurada adicional?
Por ejemplo, supongamos que tienes un blog de reseñas y deseas asignar una calificación numérica a cada publicación de blog que publiques.
Puedes agregar un nuevo campo personalizado “Calificación” a sus publicaciones de blog donde ingrese el número, junto con alguna otra información útil. Estos campos obtendrían su propio cuadro separado y se almacenarían por separado en la base de datos de WordPress (en postmeta). De hecho, esto es básicamente lo que hacen la mayoría de los complementos de reseñas.

Tu próxima pregunta podría ser: “¿por qué no puede simplemente agregar la calificación en el editor de WordPress con el texto de la reseña”.
Bueno, ciertamente podrías. Sin embargo, separar estos datos en sus propios campos personalizados te brinda mucha más flexibilidad. Por ejemplo, podrías:
- Formatear automáticamente la calificación en el front-end de tu sitio para crear un cuadro de revisión con estilo.
- Asegurarte de que todas sus publicaciones de reseñas utilicen exactamente el mismo formato.
- Usar la calificación de reseñas para consultar y ordenar el contenido. Por ejemplo, puedes crear una página que enumere todas las reseñas en las que ha otorgado una calificación perfecta, o puedes permitir que los visitantes clasifiquen las opiniones según la calificación de la evaluación.
Estos beneficios son aún más pronunciados para sitios más complejos. Por ejemplo, imagine que creaste un sitio de listados de bienes raíces con miles de casas. No querrías crear manualmente el diseño para cada casa, ¿verdad?.
Imaginate tener que formatear manualmente el número de habitaciones, baños, etc. para cada listado individual. ¡Llevaría una eternidad!
En cambio, puedes completar los detalles básicos de dormitorios, baños, etc. utilizando campos personalizados y dejar que tu plantilla formatee automáticamente toda esa información para cada casa.
Ejemplos de cómo los campos personalizados pueden ayudarte.
Para ilustrar cuán poderosos pueden ser los campos personalizados, veamos algunos ejemplos reales de cómo podrías usar campos personalizados.
De ninguna manera es una lista completa, son solo algunas ideas para hacer fluir tus ideas creativas.
Productos para comercio electrónico
WooCommerce es la forma más popular de crear una tienda de comercio electrónico en WordPress, pero también es un gran ejemplo de los campos personalizados de WordPress en acción.
Si deseas crear una tienda que funcione, deberás recopilar mucha información adicional sobre los productos que deseas vender. Por ejemplo, tendrás:
- Precios
- Estado del inventario
- Atributos
- Etc.
Los campos personalizados te permiten almacenar todos esos metadatos adicionales. WooCommerce luego utiliza estos datos para mostrar correctamente los productos en el front-end de tu tienda.
Sitios web inmobiliarios (Real Stage)
Volvamos al ejemplo de arriba de bienes raíces.
Si deseas utilizar WordPress para crear un sitio de listado de bienes raíces, primero debes crear un tipo de publicación personalizada “Casa”. Cubriremos los tipos de publicaciones personalizadas más adelante, pero un tipo de publicación personalizado es básicamente otro “tipo” de contenido como las “Publicaciones” y “Páginas” predeterminadas de WordPress.
Cuando agregas una nueva casa, desearías poder recopilar fácilmente información como:
- Dormitorios
- Baños
- Metros cuadrados
- Precio
- Etc.
Puedes agregar un campo personalizado para cada información para que puedas ingresarlo fácilmente en el editor de back-end y luego mostrarlo automáticamente en el front-end de tu sitio de acuerdo con tu plantilla.
Sitios web de restaurantes
Si estás creando un sitio web para un restaurante, puedes usar campos personalizados para permitir crear y mantener fácilmente el menú.
Puedes crear un nuevo tipo de publicación personalizada para los “Elementos del menú”. Luego, puedes agregar campos personalizados para recopilar información como:
- El precio del plato
- Cualquier preocupación dietética relevante (por ejemplo, puedes agregar casillas de verificación para indicar si un plato no contiene gluten, o si es vegetariano, etc.)
- Calorías
- Etc.
Tan pronto como publiques un nuevo plato, aparecerá automáticamente en el menú con todo el formato adecuado.
También será más fácil para los usuarios no técnicos agregar nuevos elementos de menú, cambiar información o eliminar elementos del menú.
¿Para qué podría utilizar campos personalizados?
Con suerte, estos ejemplos hicieron fluir tus ideas creativas.
La pregunta más importante es: ¿Cómo podrían los campos personalizados ayudar a mejorar tu próximo sitio web de WordPress?
¿Hay alguna tarea repetitiva de formateo de contenido que realice actualmente que pueda automatizarse con campos personalizados?
¿Agregar más información a tu sitio ayudaría a tus usuarios?
¿Alguna vez has deseado poder crear sitios de WordPress más complejos? ¿Como un portal para anuncios de trabajo? O un directorio de negocios? ¿Algo que vaya más allá de solo “Publicaciones” y “Páginas”?
¿Tus clientes siguen rompiendo cosas porque les diste acceso completo al editor? Esta es una gran solución: cree campos personalizados para todas las cosas que un cliente quiera cambiar y luego solo dales acceso a esos campos personalizados. De esta manera, nunca podrán romper algo accidentalmente.
Casi todos los sitios de WordPress podrían beneficiarse de los campos personalizados de alguna manera, así que piensa en cómo los campos personalizados podrían ayudar al tuyo.
Cómo agregar campos personalizados en WordPress
Ahora, veamos los pasos más prácticos de cómo agregar y mostrar campos personalizados en WordPress.
Como suele ser el caso con WordPress, hay dos rutas que puedes seguir para agregar campos personalizados:
- Usar el método manual
- Usar un plugin
En casi todas las situaciones, te recomendamos que uses un plugin de campos personalizados. Sin embargo, WordPress incluye una función de campo personalizado nativo, por lo que vamos a comenzar mostrando un tutorial para hacerlo.
Cómo usar la función de campos personalizados de WordPress nativo (Método manual)
Una vez más, en un sitio real de WordPress, probablemente no desee utilizar esta función. Sin embargo, es una característica nativa de WordPress, por lo que creemos que vale la pena explicar cómo funciona.
Es posible que nunca lo hayas visto, pero WordPress incluye una función para ayudarte a agregar campos personalizados desde el editor normal de WordPress.
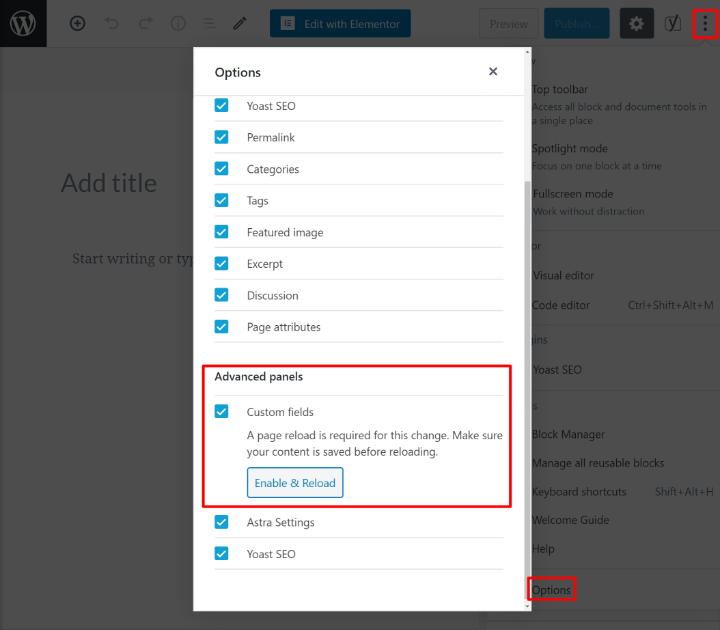
Para hacer visible la interfaz de campos personalizados, debes abrir el menú en la esquina superior derecha y seleccionar Opciones en la parte inferior. Luego, marca la casilla para Campos personalizados en Paneles avanzados.
Luego se le pedirá que vuelva a cargar la página para ver los campos personalizados:

Si estás utilizando el editor Classic TinyMCE, puedes mostrar campos personalizados haciendo clic en el botón Opciones de pantalla en la parte superior de la interfaz y marcando la casilla de Campos personalizados.
Una vez que vuelva a cargar la página, verás un nuevo cuadro de Campos personalizados en algún lugar debajo del editor.
Puedes usar el menú desplegable de la columna Nombre para seleccionar entre los campos personalizados existentes en tu sitio (probablemente verás algunos de tu tema o plugins). O bien, puedes crear tu propio nombre de campo personalizado.
Luego, puedes usar el cuadro Valor para ingresar la información que deseas incluir en el campo personalizado:

Luego, podrías mostrar esta información en tu sitio utilizando PHP.
Un poco decepcionante, ¿verdad? Te dijimos que el método manual no es muy fácil de usar. Tampoco es muy flexible para los tipos de información que puedes agregar a tus campos personalizados.
Para desbloquear realmente el poder de los campos personalizados, debes usar un plugin, así que cubriremos eso a continuación.
Cómo agregar campos personalizados a WordPress con un plugin
Ahora, te mostraremos cómo agregar y trabajar con campos personalizados utilizando un plugin. Más allá de hacer que los campos personalizados sean más fáciles de trabajar, un buen plugin de campos personalizados también te permitirá recopilar diferentes tipos de información en tus campos personalizados. Por ejemplo, obtendrás tipos de campo para:
- Texto
- Números
- URLs
- Imagen/carga de archivos
- Ubicaciones de Google Maps
- Etc.
Para este tutorial, utilizaremos el plugin gratuito de Campos personalizados avanzados (ACF), que es una de las opciones más populares. Sin embargo, hay algunos otros excelentes campos personalizados que compartiremos más adelante. No importa qué plugin elijas, el proceso básico será el mismo.
Para comenzar, instala y activa el plugin gratuito Campos personalizados avanzados de WordPress.org.
Luego, ve a Campos personalizados → Agregar nuevo.
ACF utiliza lo que se llama “grupos de campo”. Un grupo de campos es solo una colección de uno o más campos personalizados que se muestran juntos en el editor.
Primero, asigna un nombre a tu grupo de campo y usa el cuadro Ubicación para elegir dónde adjuntar el grupo de campo. Por ejemplo, si deseas utilizar estos campos personalizados para publicaciones de blog normales, debe configurarlo de modo que:
Post Type… es igual a… Post

Luego, usa el botón + Add Field para comenzar a agregar campos personalizados.
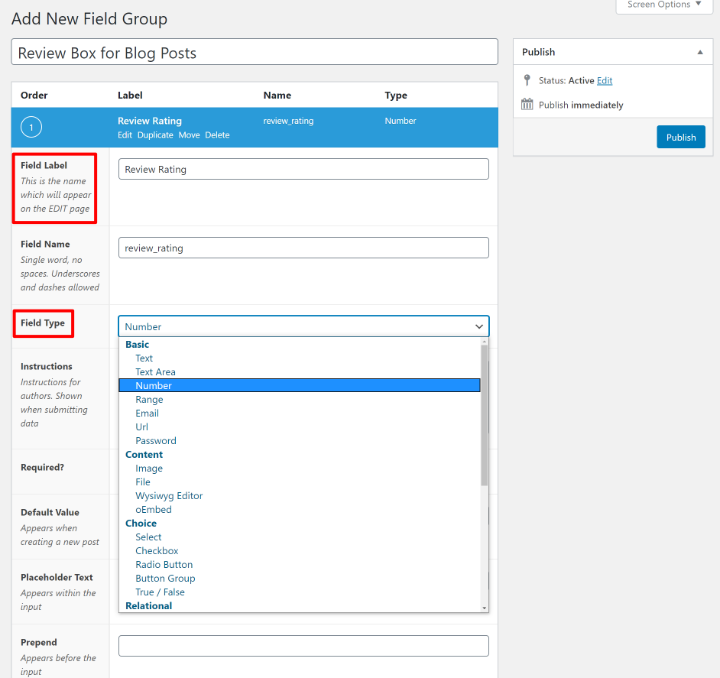
Cuando agrega un nuevo campo personalizado, encontrarás que tiene muchas más opciones que el método manual.
Las dos opciones más importantes aquí son:
- Field Label: este es el nombre del campo. Esto también completará automáticamente el cuadro Nombre de campo, que es cómo hará referencia programáticamente a este campo (si es necesario).
- Field Type: este es el tipo de información que desea recopilar. Puedes elegir entre diferentes opciones, como texto, número, correo electrónico, URL, imagen, selector de fecha, etc.

También obtendrás muchas otras configuraciones opcionales para controlar tus campos personalizados, como establecer texto de marcador de posición predeterminado o agregar un límite de caracteres. Puedes completarlos si lo deseas, pero también está bien dejar los otros ajustes en blanco.
Luego puedes repetir el proceso para agregar campos adicionales. Por ejemplo, aquí hay una colección simple de tres campos para formar el cuadro de revisión básica anterior:
- Review Rating: un campo numérico que recopila la calificación de revisión, de 1 a 5, en incrementos de 0,5.
- Product Name: un campo de texto corto que recopila el nombre del producto.
- Review Summary: un cuadro de texto más grande que contiene un breve resumen de la revisión.

Ten en cuenta las diferencias en la columna Type: puedes ver cómo cada campo recopila un tipo diferente de información.
Después de publicar tu grupo de campos, verás esos campos cuando agregues un nuevo contenido:

Crea tu sitio web con Elementor Pro.
Cómo usar campos personalizados en WordPress
Ahora, debes tener una sólida comprensión de cómo agregar campos personalizados a WordPress. Pero esa es solo una parte del rompecabezas: también necesitas una forma de mostrar la información de esos campos personalizados en el front-end de tu sitio web. De lo contrario, ¡esa información está en la base de datos de tu sitio sin hacer nada!
La forma más fácil de mostrar información de campos personalizados, especialmente si no eres un desarrollador código, es con Elementor Pro y su función Theme Builder. Con Elementor Pro, puedes incluir información de campos personalizados utilizando la interfaz visual de arrastrar y soltar de Elementor, sin necesidad de código.
Más allá de Elementor Pro, otros métodos que puedes usar para mostrar información de campos personalizados incluyen:
- PHP
- Shortcodes
Repasemos brevemente estos tres métodos.
1. Elementor Pro
Con Elementor Pro, obtienes acceso a la función de contenido dinámico de Elementor, que te permite mostrar “dinámicamente” el contenido de los campos personalizados en tus diseños de Elementor.
Así es como funciona:
Para comenzar, debes abrir el editor Elementor, ya sea para un solo contenido o para una plantilla que está creando con Elementor Theme Builder. En este ejemplo, estamos creando una plantilla que se aplicará automáticamente a todas las publicaciones de blog de “reseña”.
Aquí, puedes ver que nuestra plantilla inicial solo muestra el título de la publicación y el contenido del cuerpo del editor:

A continuación, hemos agregado un cuadro de revisión simple que contiene:
- Una calificación de estrellas
- Un widget para el texto del encabezado
- Un párrafo de descripción
En lugar de la calificación estática y el texto que existe actualmente, queremos llenar dinámicamente el contenido de este cuadro con la información de nuestros campos personalizados. Aquí es donde entra en juego la característica de contenido dinámico de Elementor Pro.
Para vincular el contenido de un widget a un campo personalizado, solo necesita editar un widget y seleccionar la opción Etiquetas dinámicas. Eso te dará una opción para elegir tu campo ACF:

Ahora, el número de estrellas en el widget de calificación de estrellas se extraerá directamente del número en el campo personalizado de calificación de reseña:

Puedes repetir el mismo proceso para el contenido del texto.
Una característica útil aquí es la capacidad de incluir contenido estático antes o después de la información del campo personalizado:

¡Y eso es! Puedes repetir los mismos pasos para utilizar la información de los campos personalizados en todo tipo de formas, que incluyen:
- Insertar imágenes de campos personalizados como fondos, sliders y más
- Agregar una URL desde un campo personalizado al destino del enlace en un widget de botón
- Rellenar cualquier widget basado en números con un número de un campo personalizado, incluidas las tablas de precios
- Etc.
2. PHP
Antes de herramientas como Elementor Pro, el uso de campos personalizados requería al menos un conocimiento práctico de PHP.
Necesitas:
- Editar los archivos de tu plantilla
- Hacer referencia programáticamente a los campos personalizados donde deseas que aparezcan
ACF incluye documentación detallada para todas las diferentes funciones de PHP que puedes usar para hacer esto.
Por ejemplo, para obtener el valor del campo personalizado del campo “Calificación de reseña” para la publicación actual, puedes usar:
get_field ("review_rating");Si comprendes las plantillas PHP y WordPress, puedes usar esto para mostrar campos personalizados en cualquier parte de tu sitio.
3. Shortcodes
Si necesitas mostrar campos personalizados sobre la marcha, algunos plugins de campos personalizados incluyen códigos cortos que funcionan en caso de necesidad.
Esto no es ideal porque requiere mucho esfuerzo manual: deberás agregar manualmente el código corto cada vez, en lugar de simplemente crear una plantilla como puedes hacerlo con Elementor Pro.
Sin embargo, para uso ocasional, ofrece una forma simple y no técnica de mostrar datos de campos personalizados.
Con ACF, todo lo que necesitas es este shortcode:
[acf field=»name»]
Por ejemplo, para mostrar la calificación de reseña, puedes usar:
[acf field=»review_rating»]
La diferencia entre campos personalizados (Custom Field), tipos de publicaciones personalizadas (Custom Post Type) y taxonomías (taxomony)
Ahora que sabes cómo usar campos personalizados, retrocedamos del aspecto técnico y regresemos a la parte teórica.
En un sitio web personalizado de WordPress, es probable que necesites más que solo campos personalizados para hacer el trabajo.
También encontrarás otros dos tipos de contenido “personalizado”:
- Tipos de publicaciones personalizadas (Custom post types)
- Taxonomías personalizadas (Custom taxonomies)
Los tipos de publicaciones personalizadas básicamente te permiten crear nuevos tipos de contenido. WordPress incluye dos tipos de contenido predeterminados: “Publicaciones” (también conocidas como publicaciones de blog) y “Páginas”.
Los tipos de publicaciones personalizadas te permiten agregar tus propios tipos de contenido. Algunos ejemplos:
- Tipo de publicación personalizada de “Casas” para un sitio de listado de bienes raíces
- “Trabajo” para un sitio web de anuncios de trabajos
- “Elementos de menú” para el menú de un restaurante
Si creó un tipo de publicación personalizada “Casa”, podrás “Agregar una nueva casa” tal como puedes “Agregar una nueva página”.
Las taxonomías personalizadas son otro tipo de metadatos que puedes agregar a WordPress.
Las taxonomías son herramientas para agrupar contenido. Por defecto, WordPress viene con dos taxonomías para sus publicaciones de blog: Categorías y Etiquetas.
Sin embargo, también puedes crear tus propias taxonomías personalizadas para cualquier otra cosa. Por ejemplo, si tuviera un sitio web de reseña de películas, podrías crear una taxonomía de “Género” para agrupar diferentes películas por género.
La diferencia entre campos personalizados y tipos de publicaciones personalizadas
Por lo general, utilizará campos personalizados y tipos de publicaciones personalizados juntos.
Los tipos de publicaciones personalizadas te permiten definir el tipo de contenido y luego los campos personalizados te permiten recopilar información adicional sobre ese contenido (metadatos).
Volvamos al ejemplo de “Casa” para un sitio web de listado de bienes raíces.
Una vez que haya creado un tipo de publicación personalizada “Casa”, querrás recopilar información adicional sobre cada casa. Por ejemplo:
- Dormitorios
- Baños
- Metros cuadrados
- Etc.
Para recopilar cada pieza de información, debes agregar un campo personalizado y asociarlo con su tipo de publicación personalizada.
La diferencia entre campos personalizados y taxonomías personalizadas
Decidir entre usar campos personalizados frente a taxonomías personalizadas suele ser un poco más complicado. Debido a que tanto los campos personalizados como las taxonomías personalizadas te ayudan a almacenar información adicional sobre una pieza de contenido (como un tipo de publicación personalizada), es posible que te encuentres con una situación en la que no estés seguro de cuál usar.
Dependiendo de tu caso de uso, la misma información podría ser más adecuada para un campo personalizado o una taxonomía personalizada; es por eso que puede ser un poco confuso.
En general, se diferencian así:
- Usa campos personalizados si la información es específica de la publicación misma.
- Usa taxonomías personalizadas si la información se comparte entre diferentes publicaciones, y deseas poder agruparlas por esta información.
Aquí hay un ejemplo que ilustra ambos casos de uso:
Supongamos que tienes un tipo de publicación personalizada “Película” y deseas agregar información adicional que contenga el director.
¿Deberías agregar al director como un campo personalizado o una taxonomía personalizada? Depende.
Si solo deseas agregar al director como datos para esa publicación individual y no necesitas que los visitantes puedan buscar rápidamente “Películas” del director, puedes agregarlo como un campo personalizado.
Por otro lado, si deseas que los visitantes puedan hacer clic en el nombre de un director para mostrar automáticamente todas las películas dirigidas por esa persona, entonces probablemente deberías usar una taxonomía personalizada.
Meta Box tiene un excelente artículo que profundiza en esta pregunta con más detenimiento.
También incluye esta tabla para ayudarte a decidir entre campos personalizados y taxonomías:

Los tres mejores plugins de campos personalizados para WordPress
Como mencionamos anteriormente, aunque puedes agregar manualmente campos personalizados a WordPress, casi siempre querrás usar un plugin.
Los plugins te ahorrarán tiempo, te brindan más flexibilidad, simplifican las cosas … básicamente: usa un plugin si deseas trabajar con campos personalizados de WordPress.
Aquí hay tres de los mejores plugins.
1. Campos personalizados avanzados (ACF)
Los campos personalizados avanzados, comúnmente abreviados como ACF, es uno de los plugin más populares para agregar campos personalizados a WordPress. También es el que usamos para muchas de las capturas de pantalla de esta guía.
A diferencia de los otros plugins de nuestra lista, ACF es solo para campos personalizados, no te ayuda a trabajar con tipos de publicaciones o taxonomías personalizadas. Necesitarás una herramienta diferente para eso: el plugin gratuito Custom Post Type UI es su pareja común que te ayudará a crear tipos de publicaciones personalizadas.
Como viste anteriormente, ACF también se integra con Elementor Pro para mostrar tus campos personalizados.
2. Toolset
Toolset es un conjunto premium de plugins para ayudarte a trabajar con contenido personalizado en WordPress. Por un precio, obtienes acceso a varios plugins diferentes.
Para campos personalizados, querrás el plugin Types. Types también te ayuda a trabajar con tipos de publicaciones personalizadas y taxonomías personalizadas.
Dependiendo de tus necesidades, es posible que también desees utilizar algunos o todos los demás plugins:
- Forms: te ayuda a crear formularios de creación de contenido front-end que se incorporan a tus campos personalizados, tipos de publicaciones y taxonomías.
- Access: te ayuda a restringir el acceso a su contenido personalizado.
- Maps: te ayuda a mostrar información personalizada en Google Maps o Azure Maps.
- Blocks: te ayuda a diseñar estilos personalizados y listas de contenido mediante el editor de bloques.
Toolset también se integra bien con Elementor Pro.
3. Pods
Pods es un proyecto 100% gratuito que es una solución completa para sitios personalizados de WordPress. Puede ayudarte a crear y trabajar con:
- Campos (fields)
- Tipos de publicaciones (post types)
- Taxonomías (taxonomies)
Básicamente, Pods es todo lo que necesitas para crear y administrar contenido personalizado. También se integra bien con Elementor Pro, por lo que puedes usar Pods para administrar todo en el backend y Elementor Pro para mostrar todo en el front-end.
¿Qué plugin de campos personalizados debo usar?
Elegir entre ACF, Toolset y Pods requiere una publicación dedicada por separado.
Si no estás seguro de qué plugin es el adecuado para ti, puedes consultar esta comparación detallada entre ACF vs Toolset vs Pods para tomar una decisión correcta.
Comienza a usar campos personalizados en WordPress
Si deseas crear sitios web dinámicos y desbloquear todo el poder de WordPress como sistema de gestión de contenido, es importante comprender los campos personalizados de WordPress.
En resumen, los campos personalizados te ayudan a almacenar información adicional sobre el contenido en tu sitio de WordPress.
WordPress incluye su propia función de campos personalizados incorporada. Sin embargo, es un enfoque mucho mejor utilizar plugins de campos personalizados dedicados. Tres de las mejores opciones son Campos personalizados avanzados (ACF), Toolset y Pods.
Para la forma más fácil de mostrar información de campos personalizados en el front-end de tu sitio, puedes usar Elementor Pro y su función de contenido dinámico . Podrás agregar rápidamente información de campos personalizados a tus diseños de Elementor y diseñarlos utilizando todas las configuraciones normales de Elementor.
¿Cómo usarás los campos personalizados en tu próximo proyecto? ¿O todavía tienes alguna pregunta sobre los campos personalizados en WordPress? ¡Háznoslo saber en los comentarios!
Artículo traducido del inglés.